在如今信息化的社会,网页成为人们获取信息、交流互动的重要媒介。而HTML(HyperTextMarkupLanguage)作为一种最基本、最重要的网页制作语言,掌握其编程技巧对于创建专业网页至关重要。本文将带您了解HTML网页制作的代码大全,从而帮助您在网页设计中取得更好的效果。

一、DOCTYPE声明:定义文档类型
1.了解DOCTYPE声明的作用及常见的几种类型,如Strict、Transitional和HTML5。
2.使用DOCTYPE声明可以确保浏览器正确解析网页,避免出现兼容性问题。

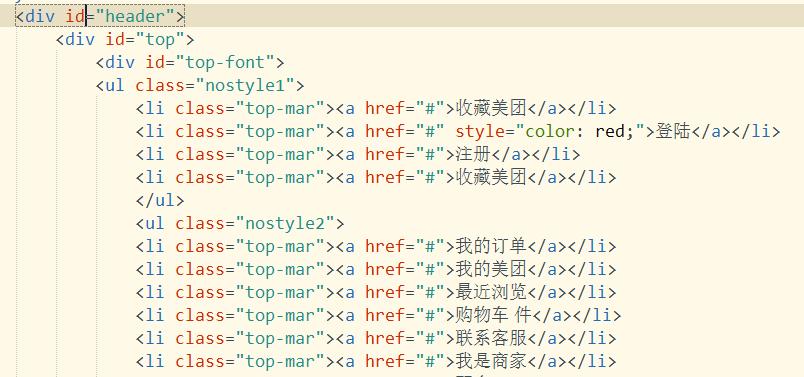
二、HTML基本结构:标签和元素
1.介绍HTML标签的概念和常见的标签,如、
和。2.理解HTML元素的概念和属性,如class、id和style。
三、文本标签:格式化和排版
1.掌握文本标签的使用方法,如
到实现标题大小不同。

2.了解和 四、超链接:导航和跳转 2.掌握锚点链接和在新窗口打开链接的技巧。 五、图像标签:插入图片 1.了解 2.掌握设置图片大小、边框和对齐方式等技巧。 六、表格标签:展示数据 1.学习 2.掌握表格样式设置和合并单元格的技巧。 七、表单标签:用户输入与交互 1.介绍标签的区别,掌握它们在网页排版中的应用。
标签的属性和使用方法,实现网页中的图片插入。
标签的使用方法,实现网页中的表格展示。
