作为一种基础的网页开发语言,HTML在构建网页结构的同时,也提供了各种标签属性来丰富网页的样式和功能。本文将全面介绍HTML标签属性的使用方法和示例,帮助读者快速掌握并灵活运用各类属性,提升网页的视觉效果和交互性。

一、HTML标签属性概述
1.1什么是HTML标签属性
HTML标签属性是一种为HTML标签添加额外信息的方式,通过这些属性可以控制标签的外观、行为和与其他元素的关联。

1.2属性的使用方法
HTML标签属性通常以键值对的形式出现,通过在标签内部添加属性来改变标签的行为和显示效果。
1.3属性的分类

HTML标签属性可以分为全局属性和特定标签属性两种,全局属性适用于所有HTML标签,而特定标签属性仅适用于特定的HTML元素。
二、常用HTML标签属性详解
2.1class属性
class属性用于为HTML元素定义一个或多个类名,从而实现对该元素的样式进行集中控制。
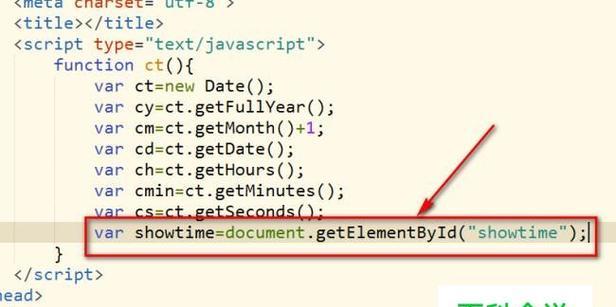
2.2id属性
id属性用于为HTML元素定义唯一的标识符,方便通过JavaScript等脚本语言操作该元素。
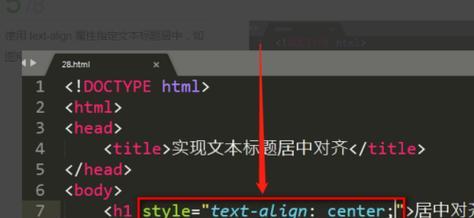
2.3style属性
style属性用于直接在HTML元素上指定内联样式,可以实现对元素的单独样式控制。
2.4title属性
title属性用于为HTML元素提供关于该元素的额外信息,当鼠标悬停在元素上时会显示该信息。
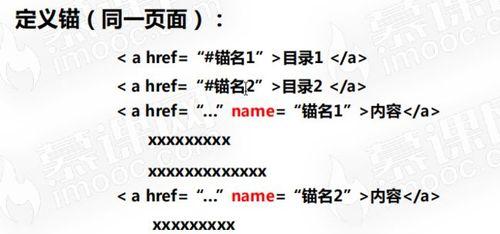
2.5href属性
href属性用于指定链接的目标地址,常用于创建超链接和下载链接。
2.6src属性
src属性用于指定嵌入内容的URL地址,常用于插入图片、音频、视频等多媒体资源。
2.7alt属性
alt属性用于为图片元素指定替代文本,当图片无法显示时将显示该文本。
2.8target属性
target属性用于指定链接的打开方式,常用于在新窗口或当前窗口打开链接。
2.9width和height属性
width和height属性分别用于指定元素的宽度和高度,适用于图片、表格、画布等元素。
2.10disabled属性
disabled属性用于禁用表单元素或按钮,使其无法编辑或点击。
2.11readonly属性
readonly属性用于设置表单元素为只读状态,只能查看但无法编辑。
2.12checked属性
checked属性用于设置单选框或复选框为默认被选中状态。
2.13required属性
required属性用于设置表单元素为必填项,提交表单时会进行验证。
2.14placeholder属性
placeholder属性用于为输入框提供提示性文字,帮助用户填写正确的内容。
2.15autofocus属性
autofocus属性用于自动聚焦到指定的表单元素上,提高用户操作的便利性。
结尾:
通过本文的介绍,我们可以看到HTML标签属性的广泛应用和强大功能。熟练掌握各类属性的使用方法,对于网页开发者来说是非常重要的。希望读者通过本文的学习,能够在实际项目中灵活运用HTML标签属性,打造出富有吸引力和交互性的网页效果。