在当今数字化时代,个人网页成为了展示自我的重要平台。HTML(超文本标记语言)是构建网页的基础,掌握HTML个人网页制作代码是打造令人印象深刻的个人网页的关键。本文将为您提供一份详细的HTML个人网页制作代码指南,帮助您轻松学习如何使用HTML创建个人网页。

段落
1.创建HTML文件:

在这个部分,我们将介绍如何创建一个基本的HTML文件,包括使用文本编辑器创建文件、设置文件的基本结构等。
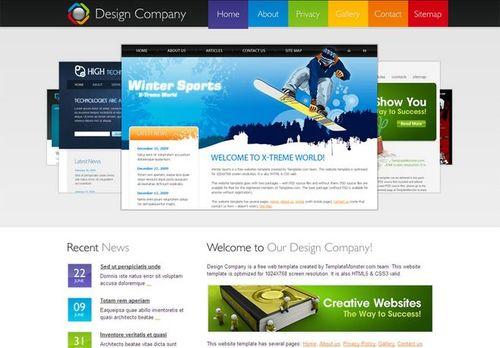
2.布局和结构:
了解如何使用HTML标记元素来创建网页的整体布局和结构,包括标题、段落、列表、表格等。

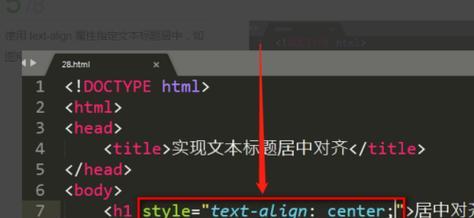
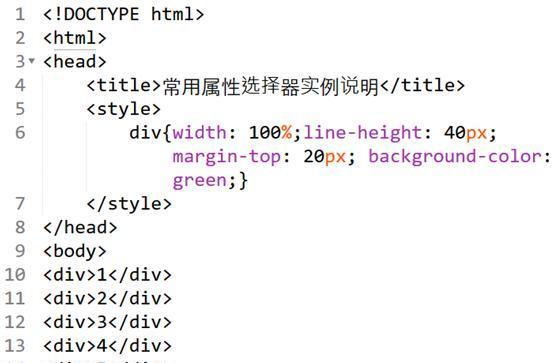
3.样式和外观:
学习如何使用HTML样式属性和CSS(层叠样式表)来美化您的个人网页,包括设置字体、颜色、背景等。
4.图像和多媒体:
掌握在个人网页中添加图像和多媒体元素的方法,包括插入图片、视频、音频等。
5.超链接和导航:
了解如何使用HTML超链接来建立网页之间的导航和连接,包括内部链接、外部链接、锚点等。
6.表单和输入:
学习如何创建交互式的表单和输入元素,包括文本框、复选框、下拉菜单等,以便与访问者进行交流。
7.响应式设计:
了解如何使用HTML媒体查询和CSS媒体规则来实现响应式设计,使您的个人网页在不同设备上都能自适应布局。
8.SEO优化:
学习如何使用HTML标记元素和一些基本的SEO(搜索引擎优化)技巧来提升个人网页在搜索引擎中的排名。
9.网页调试和测试:
掌握常用的网页调试和测试工具,以确保您的个人网页在各种浏览器和设备上都能正常运行。
10.最佳实践和安全性:
了解一些HTML个人网页制作的最佳实践和安全性原则,以确保您的网页性能良好且不易受到恶意攻击。
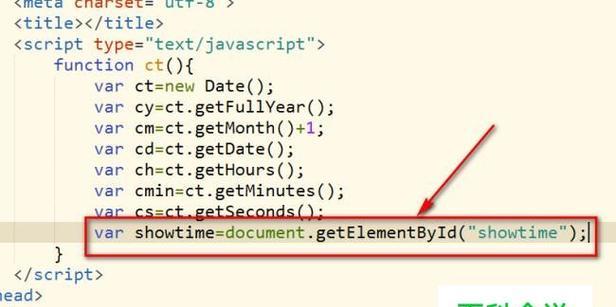
11.交互和动态效果:
学习如何使用JavaScript和HTMLDOM(文档对象模型)来实现交互和动态效果,增强您的个人网页的用户体验。
12.网页优化和性能:
了解一些优化技巧和性能调优方法,以提升您的个人网页的加载速度和用户响应时间。
13.社交媒体整合:
学习如何将个人网页与社交媒体平台整合,方便访问者与您进行分享和互动。
14.跨浏览器兼容性:
了解如何在不同的浏览器中测试您的个人网页,并解决跨浏览器兼容性问题,以确保所有访问者都能正常浏览您的网页。
15.持续学习和进阶:
本文所介绍的内容,并提供一些学习资源和进阶建议,帮助您不断提升个人网页制作技能。
通过本文,我们详细介绍了使用HTML个人网页制作代码所需的关键知识和技巧。通过学习这些知识,您可以轻松地创建一个令人印象深刻的个人网页,并展示自己的技能和经历。不断学习和实践,您可以不断提升个人网页的质量和吸引力,吸引更多访问者和机会。开始你的个人网页制作之旅吧!