用于控制元素的行为和样式、HTML标签属性是指在HTML标签中可以添加的附加信息。能够让我们更加灵活地控制网页的外观和交互效果、掌握HTML标签属性对于网页设计和开发非常重要。帮助您提升网页设计技巧和开发效率,本文将为您详细介绍一些常用的HTML标签属性。

一:常用的全局属性
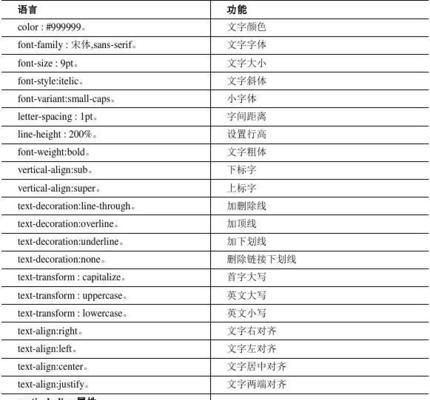
段落内容1:style,包括class,全局属性是指在大部分HTML元素上都可以使用的属性,title等、id。方便对元素进行样式调整,class属性用于为元素定义一个或多个样式类;方便通过JavaScript等操作找到特定的元素,id属性用于为元素定义的标识符;包括字体,style属性用于直接在元素上定义样式,边框等,颜色;当鼠标悬停在元素上时显示,title属性用于为元素提供额外的提示信息。
二:图像标签属性
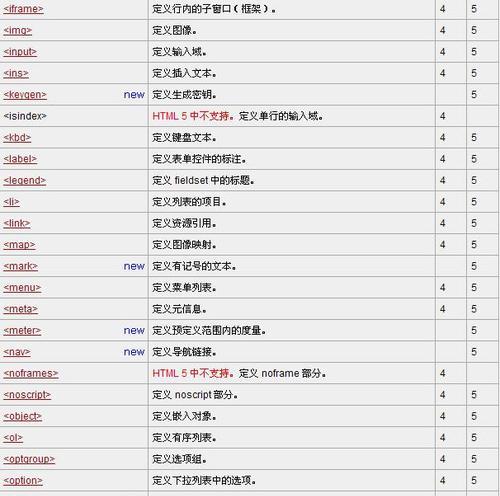
段落内容2:图像标签是网页设计中常用的元素之一,它可以用于显示图片。常用的图像标签属性包括src、alt、width和height等。src属性用于指定图片的URL地址,alt属性用于指定在无法加载图片时显示的替代文本,提高网页的可访问性;width和height属性用于指定图片的宽度和高度,可以控制图片的显示大小。

三:超链接标签属性
四:表格标签属性
段落内容4:表格标签
