随着智能手机的普及,微信小程序已经成为了企业和个人展示产品和服务的重要渠道。本文将带您逐步了解如何制作微信小程序,无论您是否具备编程知识,都能轻松上手。

一:注册小程序账号
您需要在微信公众平台注册一个小程序账号,输入您的手机号码进行注册,并按照系统提示进行验证和填写相关信息。
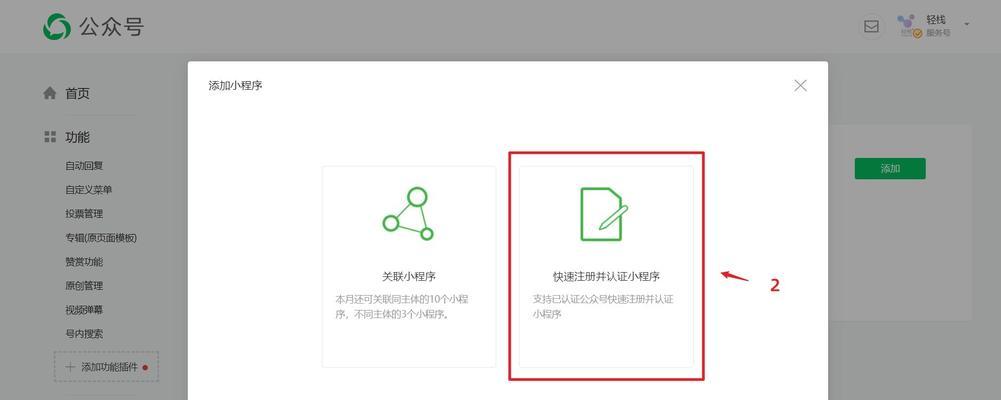
二:创建小程序
在账号注册成功后,点击进入小程序管理页面,选择“创建小程序”按钮,填写小程序名称、类型和所属行业等基本信息。
三:选择开发工具
微信小程序官方提供了专门的开发工具,如微信开发者工具等。您可以根据自己的操作系统下载并安装对应的工具。
四:项目配置
打开开发工具后,点击“新建项目”,填写小程序项目的基本信息,并选择合适的目录进行保存。
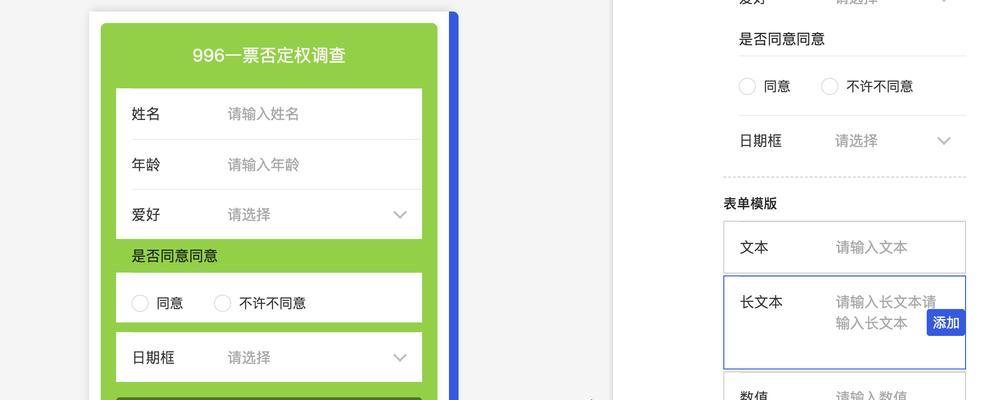
五:界面设计
通过开发工具提供的可视化界面编辑器,您可以自定义小程序的页面布局、添加组件、设置样式等,使其符合您的品牌风格和用户体验。
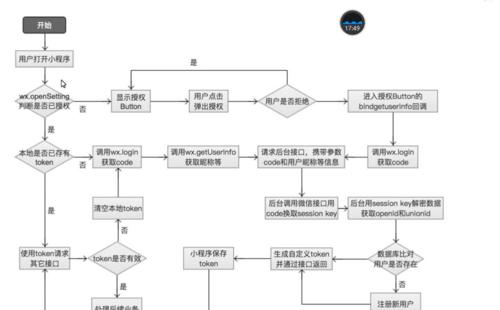
六:逻辑代码编写
微信小程序支持使用JavaScript进行逻辑代码的编写,您可以根据业务需求,实现页面交互、数据请求和处理等功能。
七:数据接口对接
在小程序开发过程中,您可能需要与后端服务器进行数据交互。可以使用微信提供的接口,如wx.request()来发送请求和接收数据。
八:发布审核
当您完成小程序的开发和调试后,可以点击开发工具上的“上传”按钮将项目发布到微信服务器,并提交审核。
九:小程序上线
经过微信官方的审核后,您的小程序将正式上线。用户可以通过微信搜索、扫码等方式找到并使用您的小程序。
十:推广推送
为了增加小程序的曝光度和用户数量,您可以通过微信公众号推送、社交媒体宣传、优惠活动等方式进行推广。
十一:定期维护
一旦小程序上线,定期进行维护是至关重要的。您可以收集用户反馈,优化页面布局和功能,修复bug以提升用户体验。
十二:数据统计与分析
微信小程序提供了数据统计工具,可以帮助您了解用户行为、访问量、留存率等数据,并根据数据分析来优化小程序。
十三:版本更新
根据用户的需求和市场变化,您可以定期更新小程序的功能、界面和内容,以保持竞争力和用户黏性。
十四:商业变现
如果您希望通过小程序实现商业变现,可以考虑添加广告位、推广商品、提供收费服务等方式来获取收益。
十五:不断创新
制作微信小程序只是一个开始,随着技术的发展和市场的变化,您需要不断学习、创新和完善,以适应新的需求和趋势。
通过本文的介绍,您已经了解到制作微信小程序的基本步骤和注意事项。希望这些内容能够帮助您顺利打造出自己的微信小程序,并为您的产品或服务带来更多曝光和商机。祝您成功!
从零开始,一步步教你制作微信小程序
随着移动互联网的快速发展,微信小程序成为了开发者们追逐的热点。制作一个微信小程序并不是一件困难的事情,只要掌握了正确的步骤和关键要点,就能够轻松创建出自己的小程序。本文将全面介绍制作微信小程序的步骤和技巧,帮助读者快速上手。
概述
在制作微信小程序之前,我们需要对微信小程序有一个基本的了解。微信小程序是一种基于微信平台的应用程序,用户可以在微信内直接使用,无需下载安装。它具备轻量、便捷、快速等特点,并且拥有丰富的开发工具和API接口,为开发者提供了很大的便利。
注册账号
我们需要在微信公众平台上注册一个账号,并进行实名认证。这是制作微信小程序的第一步,也是非常重要的一步。只有通过实名认证后,才能够申请小程序的开发权限,才能正式开始制作工作。
选择开发工具
微信小程序提供了多种开发工具供开发者选择,例如微信Web开发者工具、IDEA、VSCode等。根据自己的喜好和经验,选择一个适合自己的开发工具。在接下来的步骤中,我们将以微信Web开发者工具为例进行讲解。
创建项目
在开发工具中,选择新建小程序项目,并填写相关信息,包括项目名称、项目路径、AppID等。点击确定后,系统将会自动生成一个基础的小程序框架,我们可以在此基础上进行修改和添加。
界面设计
微信小程序的界面设计采用的是WXML和WXSS语言,类似于HTML和CSS。通过编写WXML和WXSS代码,我们可以实现小程序的布局和样式设置。在设计界面时,应注重用户体验,保持简洁明了、易于操作的风格。
功能开发
微信小程序支持丰富的功能开发,包括数据交互、页面跳转、地理定位、支付等。我们可以通过编写JavaScript代码实现这些功能。在编写代码时,应注意代码的可维护性和可扩展性,保证代码的质量。
数据交互
微信小程序可以与后台服务器进行数据交互,通过接口获取数据或将数据上传到服务器。我们可以使用微信提供的API接口,如wx.request()方法发送网络请求,获取数据并进行处理。
页面跳转
在微信小程序中,页面之间的跳转非常常见。通过编写代码,我们可以实现页面之间的跳转和传递参数。例如使用wx.navigateTo()方法进行页面跳转,使用options参数传递参数。
地理定位
微信小程序可以获取用户的地理位置信息,通过调用微信提供的API接口,如wx.getLocation()方法,获取用户的经纬度等信息。利用地理定位功能,我们可以为用户提供更精准的服务。
支付功能
如果你的小程序需要涉及到支付功能,可以使用微信支付接口进行支付操作。通过调用微信提供的API接口,如wx.requestPayment()方法,我们可以实现小程序内的支付功能。
调试和测试
在制作微信小程序的过程中,经常需要进行调试和测试。微信Web开发者工具提供了丰富的调试工具和模拟器,帮助开发者快速定位和解决问题。在完成开发后,还可以使用真机调试功能进行测试。
发布小程序
当我们完成了小程序的开发和测试后,就可以将小程序提交到微信审核。在审核通过后,我们就可以正式发布小程序了。用户可以通过搜索或扫码的方式,在微信内访问和使用你的小程序。
推广和运营
发布小程序只是制作微信小程序的一个阶段,还需要进行推广和运营,吸引更多的用户。可以通过微信公众号、社交媒体、朋友圈等途径,进行宣传和推广。同时,通过数据分析和用户反馈,不断优化和改进小程序,提升用户体验。
学习和进阶
制作微信小程序只是开发的起点,技术更新快速,需要不断学习和进阶。可以参加相关的培训课程、阅读技术文档、参与技术社区等,与其他开发者交流和学习,不断提升自己的技能水平。
通过以上的步骤和技巧,我们可以轻松地制作出自己的微信小程序。在制作过程中,注意提高代码质量、注重用户体验,并进行推广和运营,才能够真正实现小程序的成功。希望本文对你能有所帮助,祝你在微信小程序的开发中取得好成果!