在当今数字化时代,网页设计与制作素材的重要性不容忽视。无论是商业网站、个人博客还是社交媒体平台,优质的设计素材能够提升网页的质量和用户的体验,从而吸引更多的访问者和用户。

优质照片素材的选择和运用
-如何选择适合网页的高质量照片素材?
-照片素材如何与网页设计风格相匹配,产生最佳的视觉效果?
配色方案的灵活运用
-如何选择适合网页的配色方案?
-配色方案如何影响用户对网页的整体感觉和品牌形象?
字体选择与排版技巧
-如何选择适合网页的字体?
-字体选择如何影响网页的可读性和视觉效果?
-如何灵活运用排版技巧,使得网页内容更加清晰易读?
图标与按钮的设计与使用
-如何设计符合网页风格的图标和按钮?
-图标和按钮的设计如何增强用户的操作体验?
动画与交互元素的运用
-如何运用动画效果和交互元素提升网页的吸引力?
-动画与交互元素如何平衡与用户体验的需求?
响应式设计与适配素材的选择
-如何选择适合响应式设计的素材?
-如何适配不同设备和屏幕尺寸,确保网页在各种平台上的正常显示?
背景图像与视频素材的运用
-如何选择适合网页背景的图像和视频素材?
-背景图像和视频素材如何提升网页的视觉吸引力?
页面布局与网格系统的应用
-如何设计合理的页面布局,使得网页内容有机结合?
-网格系统如何帮助设计师实现页面布局的灵活性与美感?
平面设计与插图元素的使用
-如何利用平面设计原则创造具有美感和视觉冲击力的插图元素?
-插图元素如何增加网页的视觉趣味和互动性?
UI元素和界面设计的考虑因素
-UI元素和界面设计如何影响用户对网页的操作和体验?
-如何根据不同的网页功能和目标受众设计用户友好的界面?
多媒体素材的优化与加载速度的平衡
-如何优化网页中的多媒体素材,提升加载速度?
-如何在保证质量的前提下,使得多媒体素材不影响用户的等待时间?
搜索引擎优化与关键词的运用
-如何优化网页设计与制作素材,提升在搜索引擎中的排名?
-关键词如何在网页设计中合理运用,使得网页更容易被搜索引擎发现?
与社交媒体的整合与分享
-如何将网页设计与制作素材与社交媒体平台相结合?
-如何通过社交媒体分享提升网页的流量和用户参与度?
用户反馈与持续改进
-如何通过用户反馈改进网页设计与制作素材?
-持续改进如何提高用户满意度和忠诚度?
网页设计与制作素材的未来发展趋势
-未来的网页设计与制作素材会有哪些新的趋势和变化?
-技术的发展对于网页设计与制作素材会产生怎样的影响?
通过对网页设计与制作素材的全面探讨,我们可以看到它对于网页设计的重要性和影响力。合理运用各种设计素材,可以提升网页的质量、用户体验和品牌形象,从而赢得更多的访问者和用户的青睐。在不断变化的数字化时代,持续学习和跟进最新的设计趋势,对于网页设计师来说是必不可少的。
网页设计与制作素材的重要性与应用
在当今数字化时代,网页设计与制作已成为各行业中不可或缺的一环。无论是企业官方网站、电子商务平台还是个人博客,一个精心设计且用户体验良好的网页能够有效提升品牌形象、吸引用户并增加转化率。而网页设计与制作所需的素材也起到至关重要的作用,通过创意设计、优质图片、合适的字体等元素的巧妙组合,能够为网页注入独特的个性与风格,使用户留下深刻的印象。本文将探讨网页设计与制作素材的重要性与应用,以及相关的创意设计、用户体验、前端技术与互动特效等方面的内容。
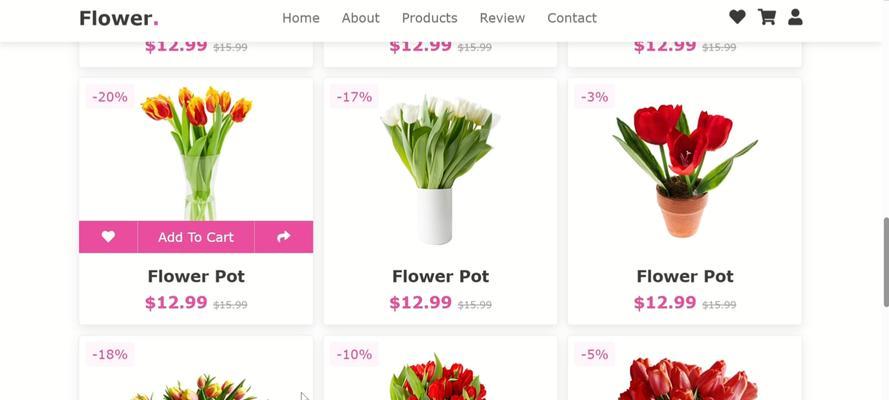
色彩搭配与视觉效果的选择
色彩是网页设计中最直观也最重要的元素之一,合理的色彩搭配可以有效传递信息、引导用户行为,并营造出独特的视觉效果。通过选择与网页主题相关的色彩,结合色彩心理学原理,可以达到更好的品牌形象传达和用户体验。
创意设计的运用与个性化展示
在竞争激烈的网络世界中,创意设计能够突破传统束缚,打破常规思维,给用户带来全新的感受。通过独特的布局、巧妙的交互设计以及创新的动画效果,可以吸引用户的眼球,提高网页的留存率和转化率。
用户体验的关键因素与改进方法
用户体验是衡量一个网页设计是否成功的关键指标之一,良好的用户体验能够提高用户满意度、增加用户粘性和转化率。通过优化页面加载速度、简化操作流程、提供清晰的信息架构和友好的导航设计等方法,可以改善用户体验。
响应式设计与移动端适配
随着移动互联网的普及,越来越多的用户通过移动设备访问网页。响应式设计和移动端适配成为了网页设计与制作中不可忽视的要素。通过使用流式布局、自适应图片和灵活的CSS媒体查询等技术手段,可以确保网页在各种屏幕尺寸上呈现出良好的效果。
字体选择与排版技巧
字体是网页设计中不可或缺的一部分,正确的字体选择和合理的排版技巧能够提升网页的可读性和美感。通过选择适合网页主题的字体风格、合理设置字号和行高,以及运用字体修饰等方法,可以使网页呈现出更加专业和独特的效果。
图像与多媒体的运用
图像和多媒体元素是网页设计中常用的素材之一,可以使网页更加生动有趣,同时也能够有效传达信息。通过选择高质量的图片、优化图片大小和格式、运用视频和音频等多媒体元素,可以增强用户对网页内容的理解和记忆。
前端技术的应用与创新
前端技术在网页设计与制作中起到重要的支撑作用,通过合理运用HTML、CSS、JavaScript等技术,可以实现网页的交互功能和动画效果。同时,不断学习和应用新的前端技术,如Vue.js、React等框架,可以使网页更加丰富多样。
互动特效的设计与实现
互动特效是提升用户体验和吸引用户注意力的重要手段之一。通过巧妙运用鼠标悬停效果、按钮点击动画、页面滚动特效等,可以为用户带来更加丰富、有趣的浏览体验。
网页加载速度的优化与提升
快速的网页加载速度是用户对网页体验的一个重要要求,过长的加载时间会使用户流失。通过压缩图片、优化代码、使用CDN等手段,可以有效减少网页加载时间,提升用户体验。
网页可访问性与无障碍设计
网页可访问性是指网页内容对所有用户,包括残障人士的可接近性。通过合理的无障碍设计,如提供文字描述的图片、合适的语义标签和键盘操作支持等,可以使网页内容更易于理解和访问,提高用户的满意度。
社交媒体整合与分享功能
通过将社交媒体的图标和链接整合到网页中,可以方便用户进行分享和传播网页内容。同时,通过设计友好的社交媒体分享功能,可以增加用户参与度和扩大品牌影响力。
安全性与隐私保护
在网页设计与制作中,保护用户信息和维护网页的安全性至关重要。通过使用安全的证书、加密敏感数据、防止恶意攻击等手段,可以保证用户数据的安全,增加用户信任度。
网页SEO优化与搜索引擎排名
网页SEO优化是提高网页在搜索引擎结果中排名的重要策略。通过合理运用关键词、优化标题与描述、提高网页质量和外部链接等方法,可以提高网页在搜索引擎中的曝光率和点击率。
数据分析与用户行为监测
通过使用数据分析工具,如GoogleAnalytics等,可以获取网页的访问量、用户行为、转化率等信息,为网页设计与制作的改进提供依据。同时,还可以通过用户调查、反馈等方式了解用户需求和优化方向。
网页设计与制作素材的重要性与应用
本文通过对网页设计与制作素材的重要性与应用进行探讨,从色彩搭配、创意设计、用户体验、前端技术与互动特效等多个方面进行了详细阐述。通过充分理解并应用这些内容,我们可以提高网页设计与制作的质量,提升用户体验,实现预期的业务目标。网页设计与制作素材将在未来的数字化时代中扮演越来越重要的角色。