如今,互联网已经成为人们获取旅游信息和计划行程的重要途径,而制作一款精美的旅游网站对于旅业的成功至关重要。本文将详细介绍使用HTML制作旅游网页的步骤,帮助你打造出令人印象深刻的旅游网站。

1.确定网站的主题和目标受众
确定你的旅游网站要呈现的主题和目标受众是什么,例如是面向自由行游客还是团队游客,以及你想要展示的旅游目的地和服务。
2.进行市场调研和竞争分析
在制作旅游网站之前,进行市场调研和竞争分析是非常重要的。了解同行业的竞争对手有哪些功能和特点,以及市场上用户对旅游网站的需求和偏好,可以帮助你更好地规划和设计你的网站。
3.确定网站的结构和导航
在制作旅游网站时,合理的网站结构和导航是非常重要的。确定网站的主要页面和子页面,并设计好清晰易懂的导航菜单,以便用户能够方便地浏览网站内容。
4.设计网站的布局和色彩搭配
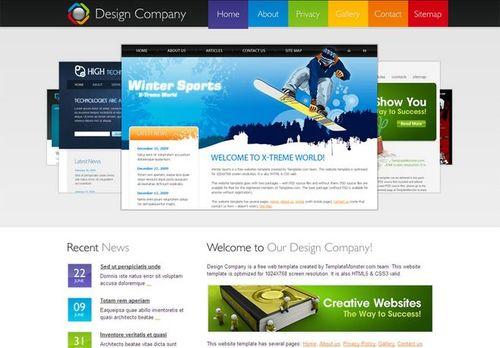
一个精美的旅游网站需要有吸引人的布局和色彩搭配。通过使用HTML和CSS技术,设计出符合旅游主题的页面布局,并选择合适的色彩搭配,营造出舒适而有吸引力的用户体验。
5.添加网站的内容和图片
在制作旅游网站时,添加丰富的内容和高质量的图片是必不可少的。根据网站主题,编写吸引人的文字内容,并选择具有代表性的图片来展示旅游目的地和服务。
6.增加交互功能和特效效果
为了提升用户体验,你可以添加一些交互功能和特效效果。使用JavaScript技术实现图片轮播、下拉菜单和搜索功能等,以及CSS动画效果来增加页面的活力。
7.优化网站的SEO
为了让你的旅游网站在搜索引擎中有更好的排名,你需要进行SEO优化。使用合适的关键词、创建友好的URL结构、添加网站地图以及优化页面加载速度等都是提高网站SEO的重要措施。
8.适配不同设备和浏览器
如今,人们使用各种设备和浏览器访问网站,因此确保你的旅游网站在不同设备和浏览器上能够良好展示是非常重要的。通过使用响应式设计和兼容性测试,确保你的网站能够适配不同屏幕大小和浏览器。
9.进行网站测试和修正
在正式发布之前,进行网站测试是必要的。测试网站的各种功能是否正常运行,检查页面的排版是否一致,以及修正发现的bug和问题,确保你的旅游网站能够提供良好的用户体验。
10.上线和推广旅游网站
当你完成网站制作并测试无误后,就可以将旅游网站正式上线。同时,进行网站的推广也是非常重要的,可以通过社交媒体、搜索引擎营销和与旅游相关的合作伙伴等方式,让更多用户了解和访问你的网站。
11.定期更新和维护旅游网站
一个成功的旅游网站需要定期更新和维护。及时发布最新的旅游信息和优惠活动,确保网站的内容始终保持新鲜和吸引人,并及时处理用户反馈和问题,提供良好的客户服务。
12.监测和分析网站数据
通过使用网站分析工具,如GoogleAnalytics,监测和分析你的旅游网站的数据是非常重要的。了解用户访问量、流量来源、页面停留时间等数据,可以帮助你优化网站并制定更好的营销策略。
13.收集用户反馈和建议
不断收集用户的反馈和建议,对于改进和提升你的旅游网站非常重要。通过用户调查、留言板和社交媒体互动等方式,了解用户的需求和意见,并根据反馈进行相应的改进。
14.关注行业趋势和技术更新
旅业和互联网技术都在不断发展和变化,因此关注行业趋势和技术更新是非常重要的。及时了解最新的旅游业务和市场动态,学习新的HTML技术和工具,以保持你的旅游网站的竞争力。
15.不断创新和改进旅游网站
一个成功的旅游网站需要不断创新和改进。根据用户需求和市场变化,不断更新网站内容和功能,引入新的设计理念和技术,以提供更好的用户体验和满足用户的需求。
本文详细介绍了使用HTML制作旅游网页的步骤,从确定网站主题和目标受众、进行市场调研和竞争分析,到设计网站布局和导航、添加内容和图片,再到优化SEO、适配不同设备和浏览器,最终上线和推广旅游网站。通过按照这些步骤进行制作,你可以轻松打造出令人印象深刻的旅游网站,并为旅业的成功做出贡献。
用HTML制作旅游网页的步骤
在当今数字化时代,互联网已成为了人们获取信息和规划旅行的重要途径之一。制作一款精美而实用的旅游网页对于旅行社或个人来说至关重要。本文将详细介绍以HTML为基础制作旅游网页的步骤及注意事项,帮助读者掌握制作高质量网页的技巧。
确定网页整体结构与布局
通过HTML标签和CSS样式来定义网页的整体结构与布局,包括导航栏、页眉、内容区域、页脚等。
设计网页顶部导航栏
使用HTML的列表和链接标签来创建导航栏,提供用户方便的导航功能。
制作网页的页眉部分
在页眉中添加网站Logo和标题,使用CSS样式设置字体、颜色等,以增加页面的可读性和吸引力。
创建网页的内容区域
使用HTML标签来定义不同的内容区域,例如旅游目的地展示区、热门景点介绍区、特色旅游活动区等。
插入高质量的图片和视频
通过HTML标签和CSS样式来插入和布局图片和视频,以展示旅游目的地的美景和特色活动。
添加详细的旅游信息
使用HTML标签来创建表格或列表,以展示详细的旅游信息,如交通线路、酒店住宿、餐饮推荐等。
提供在线预订和购买功能
使用HTML表单和相关的脚本语言来实现用户在线预订和购买旅游产品的功能,提高用户体验。
优化网页的SEO
通过合理使用HTML标签和关键词,进行网页的搜索引擎优化,提高网页在搜索引擎中的排名。
确保网页响应式布局
使用CSS媒体查询和响应式设计技术,确保网页在不同设备上的良好显示效果,提高用户体验。
测试网页的兼容性与加载速度
通过在不同浏览器和设备上测试网页的兼容性,并对网页进行优化以提高加载速度,确保用户能够顺畅浏览网页。
添加社交分享功能
通过HTML标签和相关脚本语言来添加社交分享按钮,方便用户与朋友分享旅游信息和经验。
注意网页的版权和隐私保护
在网页的底部添加版权声明和隐私政策链接,保护网页内容的合法性和用户隐私。
定期更新和维护网页内容
定期更新和维护网页内容,添加最新的旅游信息,以保持网页的活跃度和吸引力。
定期进行网页流量分析
使用网页分析工具来了解用户访问行为和偏好,以优化网页内容和提升用户体验。
通过本文的介绍,我们了解了使用HTML制作旅游网页的详细步骤。制作一款高质量的旅游网页需要考虑整体布局、内容展示、用户体验等方面,希望本文对读者在制作旅游网页时有所帮助。