网页成为了各行各业展示自己的重要窗口、在当今数字化时代。并非每个人都具备专业的编程技能来制作网页,然而。为那些没有编程经验的人提供了一个简单易用的方式来制作个性化的网页、图形化网页制作工具应运而生。并提供使用指南、本文将介绍一些常见的图形化网页制作工具,帮助读者找到最适合自己需求的工具。

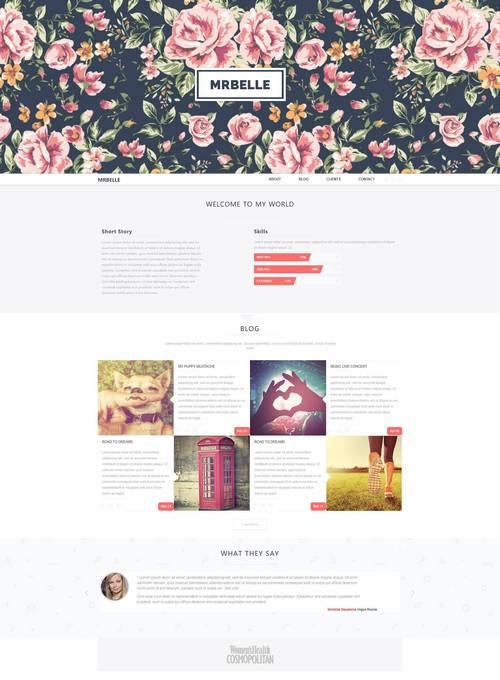
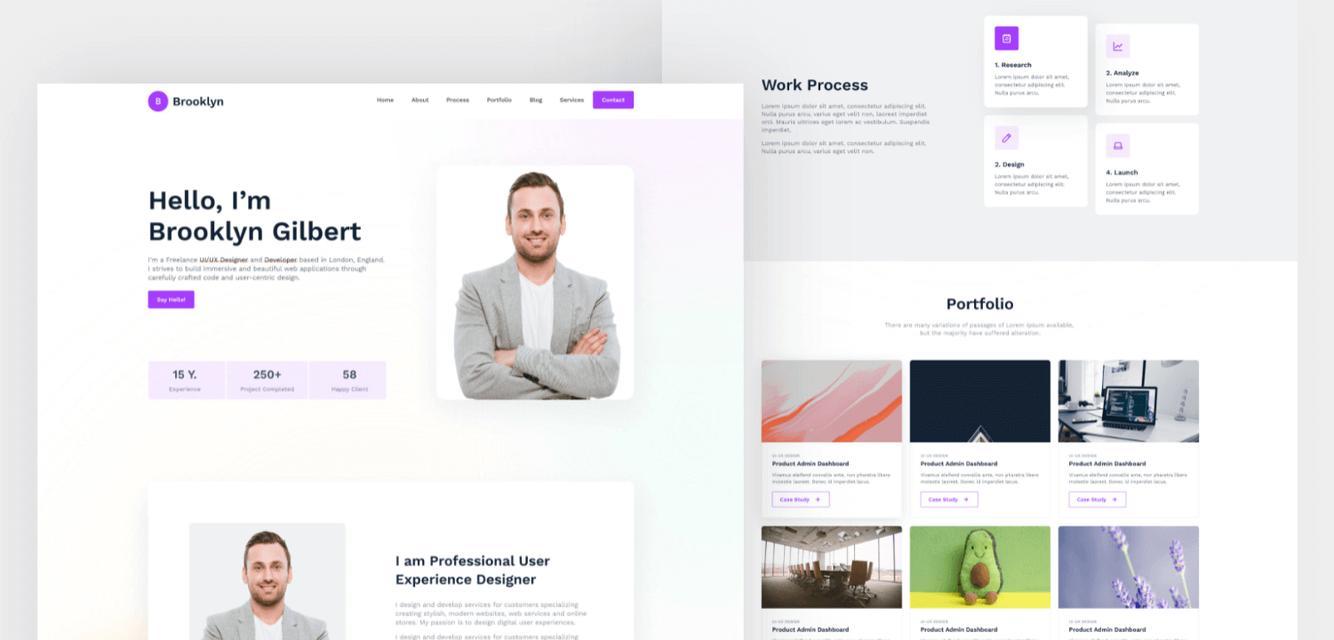
模板选择:从海量设计中找到独特风格
界面编辑器:轻松搭建网页布局
元素库:丰富的组件满足个性化需求
图像处理:让网页更生动
色彩搭配:运用色彩心理学打造视觉冲击力
字体选择:选择合适字体提升内容阅读体验
动画效果:增加网页趣味性与互动性
响应式设计:适配不同设备的网页显示
交互设计:提升用户体验
SEO优化:让网页更容易被搜索引擎收录
版本控制:管理网页制作过程中的变更
发布与托管:将网页呈现给全世界
用户支持:获取帮助解决问题
更新与维护:保持网页内容的时效性与更新性
数据分析:利用数据了解网页表现与用户行为
模板选择:找到与个人品味或企业形象契合的独特风格,通过浏览海量设计模板。配色方案以及常用组件的设计、模板包含了网页整体布局。
界面编辑器:实现网页布局、将各种元素快速放置到网页上,通过拖拽操作。使得即使没有编程经验的人也能轻松上手、界面编辑器提供了直观的操作方式。

元素库:表单,如按钮,图形化网页制作工具通常包含了丰富的元素库、图标等。实现个性化的网页设计,用户可以根据自己的需求选择并定制这些组件。
图像处理:滤镜等,如裁剪,图形化网页制作工具提供了一些基本的图像处理功能,缩放。使网页更生动,用户可以直接在工具内对图像进行简单处理。
色彩搭配:吸引用户眼球并增加网页的美观度,通过运用色彩心理学的原理、选择合适的色彩搭配方案、打造视觉冲击力。

字体选择:选择合适的字体能提升网页内容的阅读体验。用户可以根据网页的风格和内容特点进行选择,图形化网页制作工具通常提供了多种字体选择。
动画效果:吸引用户的注意力,如淡入淡出,通过添加一些简单的动画效果、滑动,增加网页的趣味性与互动性,旋转等。
响应式设计:响应式设计变得尤为重要,在移动设备日益普及的时代。使得网页可以适应不同尺寸的屏幕,图形化网页制作工具通常提供了预设的响应式布局。
交互设计:良好的交互设计能够提升用户体验。帮助用户快速实现交互功能,如导航菜单、轮播图等,图形化网页制作工具提供了一些常见的交互组件。
SEO优化:提升网页的曝光率,使得网页更容易被搜索引擎收录,以及生成友好的URL链接、通过设置关键词,描述等元数据。
版本控制:方便用户进行回滚或者对比不同版本、图形化网页制作工具通常提供了版本控制功能,记录网页制作过程中的变更。
发布与托管:用户可以将自己制作的网页直接发布到互联网上,通过图形化网页制作工具。省去了用户自行寻找服务器的麻烦,一些工具还提供了托管服务。
用户支持:帮助文档,图形化网页制作工具通常提供了丰富的用户支持,帮助用户解决问题并提供灵感,在线社区等、包括教程。
更新与维护:保持网页内容的时效性与更新性是网页制作的重要一环。用户可以方便地对已发布的网页进行修改和更新,通过图形化网页制作工具。
数据分析:为进一步优化网页提供参考,一些图形化网页制作工具提供了数据分析功能,帮助用户了解网页的表现以及用户行为。
我们可以了解到图形化网页制作工具的种类及其功能,通过本文的介绍。简单地实现个性化的网页制作,企业官网还是电商平台,选择适合自己的工具,无论是个人网站,能够快速。让创意触手可及,本文还提供了一些使用指南、帮助读者更好地利用图形化网页制作工具,同时。都可以轻松打造出令人满意的网页作品,无论您是否具备编程经验。