在互联网时代,网页成为了人们获取信息、交流和娱乐的重要工具。然而,网页字体大小对于用户的阅读体验有着重要影响。本文将探讨如何调整网页字体大小以优化用户的阅读体验,提升网站的可用性和吸引力。

一、合适的字号选择:影响用户舒适度和可读性的重要因素
合适的字号对于用户的舒适度和可读性至关重要。不同年龄段、视力状况和设备条件下的用户都有不同的需求,因此网页设计师应考虑提供多种字号选择,让用户根据自身需求进行调整。
二、适配不同设备:响应式设计下的字体大小调整
随着移动设备的普及,响应式设计已成为网页设计的常规要求。在不同设备上,字体大小需要进行相应调整以适应屏幕尺寸,提供良好的阅读体验。通过使用媒体查询和弹性布局,网页可以根据设备尺寸自动调整字体大小。

三、使用可缩放的单位:保证字体大小在不同浏览器和操作系统下一致
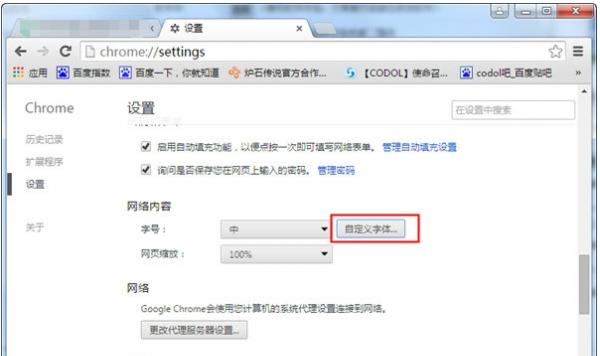
在选择字体大小单位时,使用可缩放的单位如em、rem或百分比更具灵活性。这样能够确保在不同浏览器和操作系统下,字体大小能够保持一致,避免出现字体过小或过大的问题。
四、调整行高:提升阅读体验和可读性
行高的调整对于阅读体验和可读性同样重要。适当增加行高可以提高段落的可读性,减少视觉疲劳。通过调整行高,网页可以更好地呈现出清晰、易读的内容。

五、加粗和斜体的运用:突出重要信息和提升视觉吸引力
字体加粗和斜体的运用可以突出重要信息,帮助用户更快速地获取所需信息。通过合理运用加粗和斜体,网页设计可以在不影响可读性的前提下,提升页面的视觉吸引力。
六、色彩对比度:保证字体与背景的清晰对比
色彩对比度是保证字体与背景清晰对比的关键因素。合适的色彩对比度可以增强字体的可读性,减少眼部疲劳。设计师应该确保字体与背景之间有足够的对比度,使文字更加清晰易读。
七、字体选择与风格:提升网页的品质和吸引力
字体选择和风格直接影响网页的整体品质和吸引力。合适的字体选择可以传达出网页所追求的风格和氛围,增加用户的阅读兴趣。在设计网页时,应仔细选择字体,确保其与页面内容相符。
八、测试与反馈:持续优化字体大小调整效果
调整网页字体大小不是一次性的工作,而是需要不断测试和收集用户反馈进行优化的过程。通过用户反馈和用户测试,可以及时发现和解决字体大小调整中存在的问题,不断提升用户的阅读体验。
九、让用户自主选择:提供字体大小调整的选项
为了满足不同用户的需求,网页设计应该提供字体大小调整的选项。这样用户可以根据自身需求和偏好,自由地调整字体大小,使得阅读体验更加个性化和舒适。
十、关注无障碍访问:为特殊需求用户提供友好的字体大小调整方式
在字体大小调整中,也应该关注无障碍访问。为视力障碍、老年人和其他特殊需求用户提供友好的字体大小调整方式,帮助他们更好地访问网页内容,促进信息的无障碍传播。
十一、国际化考虑:适应不同语言和文化环境的字体大小需求
在设计网页字体大小时,应考虑到不同语言和文化环境下用户的需求差异。不同语言和文化对于字体大小的需求有所不同,设计师应该根据具体情况进行调整,提供适合不同用户群体的阅读体验。
十二、持续关注新技术:利用新技术改进字体大小调整策略
随着技术的不断发展,新技术对于字体大小调整也提供了新的可能性。利用人工智能和机器学习技术,可以根据用户的阅读习惯和喜好,自动调整字体大小,提供更加个性化的阅读体验。
十三、与其他设计元素的协调:确保字体大小与其他元素的整体协调性
在进行字体大小调整时,应与其他设计元素进行协调。字体大小应与网页布局、配色方案和其他视觉元素保持一致,以确保整体设计的协调性和统一性。
十四、用户教育与引导:向用户提供关于字体大小调整的说明和指引
为了让用户更好地了解和使用字体大小调整功能,设计师可以向用户提供相关的说明和指引。通过简洁明了的文字说明或者可视化引导,帮助用户快速掌握字体大小调整的方法和技巧。
十五、合理调整字体大小是优化网页阅读体验的关键
合理调整字体大小对于优化网页阅读体验有着重要作用。通过选择合适的字号、适配不同设备、使用可缩放的单位、调整行高等策略,可以提升用户的阅读舒适度和可读性,从而提升网站的可用性和吸引力。同时,持续关注新技术和用户反馈,不断优化字体大小调整策略,将会帮助网页设计更好地满足用户需求,提供更好的阅读体验。




