随着互联网技术的不断发展,网站的建设也越来越普遍,但不同浏览器对网页的解析方式也不尽相同,特别是老旧版IE浏览器的兼容性问题一直困扰着网站建设者。在这种情况下,通过打开IE的兼容性视图来解决兼容性问题成为了一种可行的方法。本文将详细介绍IE兼容性视图打开的方法以及注意事项,帮助用户更好地解决IE浏览器版本兼容性问题。

什么是IE兼容性视图
IE兼容性视图是指IE浏览器提供的一种兼容模式,可以帮助用户在IE浏览器中以IE7或IE8的渲染引擎来解析网页,从而避免部分网站在IE9、IE10、IE11等版本下出现的兼容性问题。
如何打开IE兼容性视图
1.打开IE浏览器,点击菜单栏中的“工具”选项。

2.选择“兼容性视图设置”。
3.在“兼容性视图设置”窗口中,将要使用兼容性视图的网站地址添加到“添加此网站”一栏中。
4.点击“添加”按钮,将网站地址添加到列表中,然后点击“关闭”按钮即可。

注意事项
1.IE兼容性视图只针对IE浏览器有效,对其他浏览器无效。
2.通过兼容性视图解决兼容性问题只是一种临时方案,应该尽可能避免使用。
3.如果打开了IE的兼容性视图后,网站的某些功能仍然无法正常使用,建议联系网站管理员进行修复。
如何关闭IE兼容性视图
1.打开IE浏览器,点击菜单栏中的“工具”选项。
2.选择“兼容性视图设置”。
3.在“兼容性视图设置”窗口中,将要停止使用兼容性视图的网站地址从列表中删除即可。
打开IE兼容性视图后的效果
1.在IE浏览器中打开网站时,会自动判断该网站是否在兼容性列表中。
2.如果在列表中,IE浏览器将使用IE7或IE8的渲染引擎来解析网页。
3.如果不在列表中,则仍然使用IE9、IE10、IE11等版本的渲染引擎来解析网页。
如何查看当前网页使用的渲染引擎
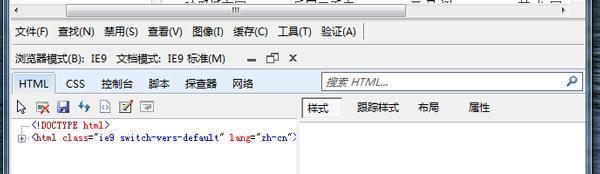
1.在IE浏览器中按下“F12”键,打开开发人员工具。
2.在工具栏中选择“文档模式”,可以看到当前网页使用的渲染引擎。
兼容性视图的局限性
1.IE兼容性视图只能解决一部分网页兼容性问题,对某些网页无法有效解决。
2.使用IE兼容性视图会使网页加载速度变慢,影响用户体验。
3.使用IE兼容性视图还可能存在一些安全问题,因为该视图会使IE浏览器的安全级别降低。
如何更新IE浏览器版本
1.打开IE浏览器,点击菜单栏中的“帮助”选项。
2.选择“关于InternetExplorer”。
3.在弹出的窗口中可以看到当前IE浏览器的版本号。
4.在Microsoft官网上下载最新的IE浏览器安装包,并按照提示进行安装即可。
如何升级Windows系统自带的IE浏览器
1.打开Windows系统自带的“WindowsUpdate”功能。
2.在“WindowsUpdate”中搜索更新,找到IE浏览器的更新包,并按照提示进行安装即可。
如何在IE浏览器中使用其他浏览器内核
1.安装IE浏览器插件“IETab”,可以在IE浏览器中使用Chrome、Firefox等浏览器内核。
2.打开IE浏览器,搜索“IETab”插件,下载并安装。
3.安装完成后,在IE浏览器中点击“工具”-“IETab选项”,将要使用的内核选择为Chrome或Firefox即可。
如何通过CSS解决兼容性问题
1.使用hack来兼容不同版本的IE浏览器,如:*html、+html等。
2.使用条件注释(conditionalcomment)来实现兼容性布局,如:。
3.使用modernizr.js来检测浏览器支持的功能,然后根据不同的浏览器使用不同的CSS样式。
如何通过JS解决兼容性问题
1.使用jQuery等JS框架来封装和解决不同版本的浏览器兼容问题。
2.使用Modernizr.js来检测浏览器支持的功能,然后根据不同的浏览器使用不同的JS代码。
3.使用polyfill来实现对HTML5、CSS3等新技术的兼容性支持。
如何通过HTML解决兼容性问题
1.使用HTML5shiv.js来实现对IE浏览器的HTML5支持。
2.使用respond.js来实现对IE浏览器的CSS3MediaQuery支持。
3.使用normalize.css来重置浏览器默认样式,避免兼容性问题。
如何测试网页在不同浏览器中的显示效果
1.使用多个浏览器(IE、Chrome、Firefox、Safari等)打开网页,逐一测试。
2.使用在线工具(Browserling、CrossBrowserTesting等)进行测试。
3.使用虚拟机软件(VirtualBox、VMware等)模拟不同的操作系统和浏览器环境进行测试。
IE兼容性视图是解决IE浏览器版本兼容性问题的一种有效途径,但也存在一些局限性。除了通过兼容性视图来解决兼容性问题外,还可以通过CSS、JS、HTML等方式来解决。在开发网站时,应该尽可能避免使用兼容性视图,采用更加先进的技术来保证网站的兼容性。